INDEX
Figmaのテキスト管理についての話
最近web制作などでFigmaを使うことが多くなったデザイナーさん、いるのではないでしょうか?
ふとした瞬間のデザインがそのまま進んで、テキストは何を使っていたかあやふやになることありませんか?
私は多々あります!(自信あります!)
また単ページ構成のはずが、複数ページのwebやUI/UX制作が発生し、まとめが必要になって1つ1つ細々とスタイル登録をしなきゃいけなくなったとかありませんか?
私あります!!!
そんな時に使える一括管理の方法を記事にしてみました。
1.出来れば楽!Figmaスタイルでの管理方法
Figmaの機能の一つでスタイルというものがあります!
Figmaのスタイル登録は、レイヤーやテキスト、色、エフェクトなどのデザイン要素を一度設定し、後で設定を弄れば他オブジェクトにも簡単に適用できる機能です。

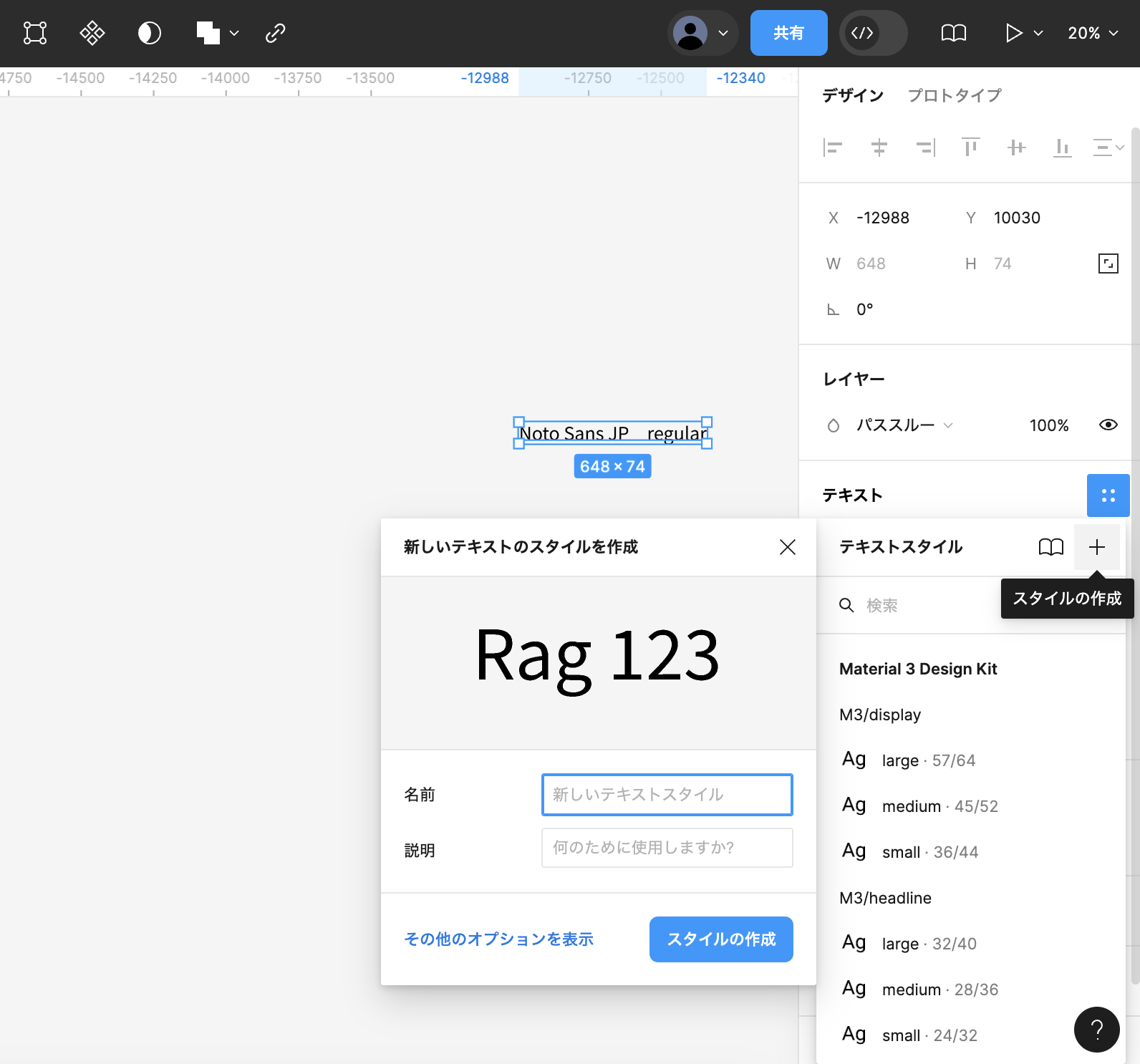
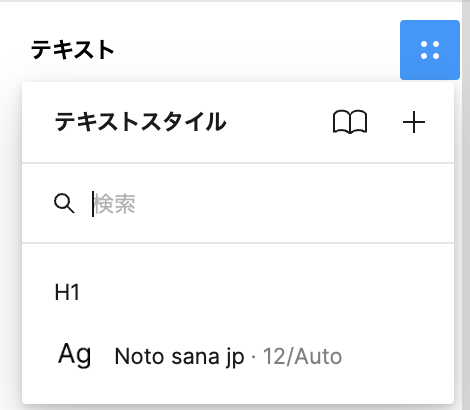
①スタイル登録の仕方はテキストを選択し、画面のようなテキスト欄の「⚫︎4点」を開けば、テキストスタイルという項目が現れ、項目の右上にある「+」からスタイル作成ができます。

②「+」を押した際に出てくる「新しいテキストのスタイルを作成」の名前部分を入力すると新しいスタイルとして登録されます。

③無事作成されたかの確認は、①で開いたテキストスタイルに反映されていることが確認できたら完了です!
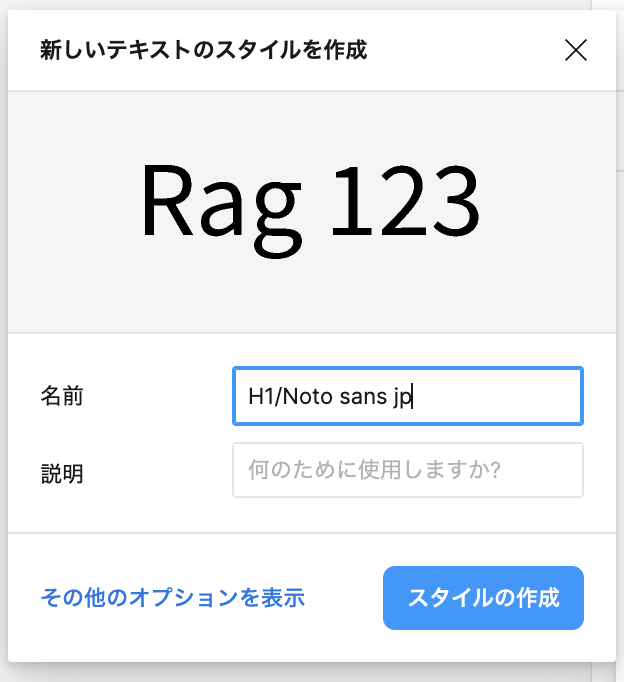
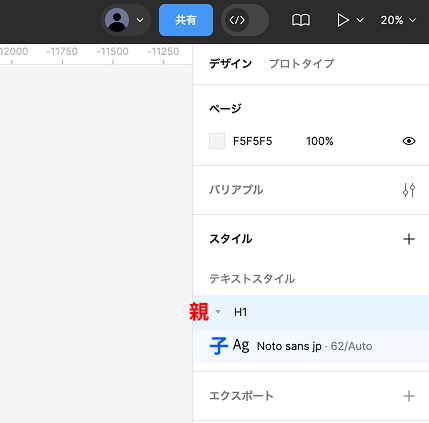
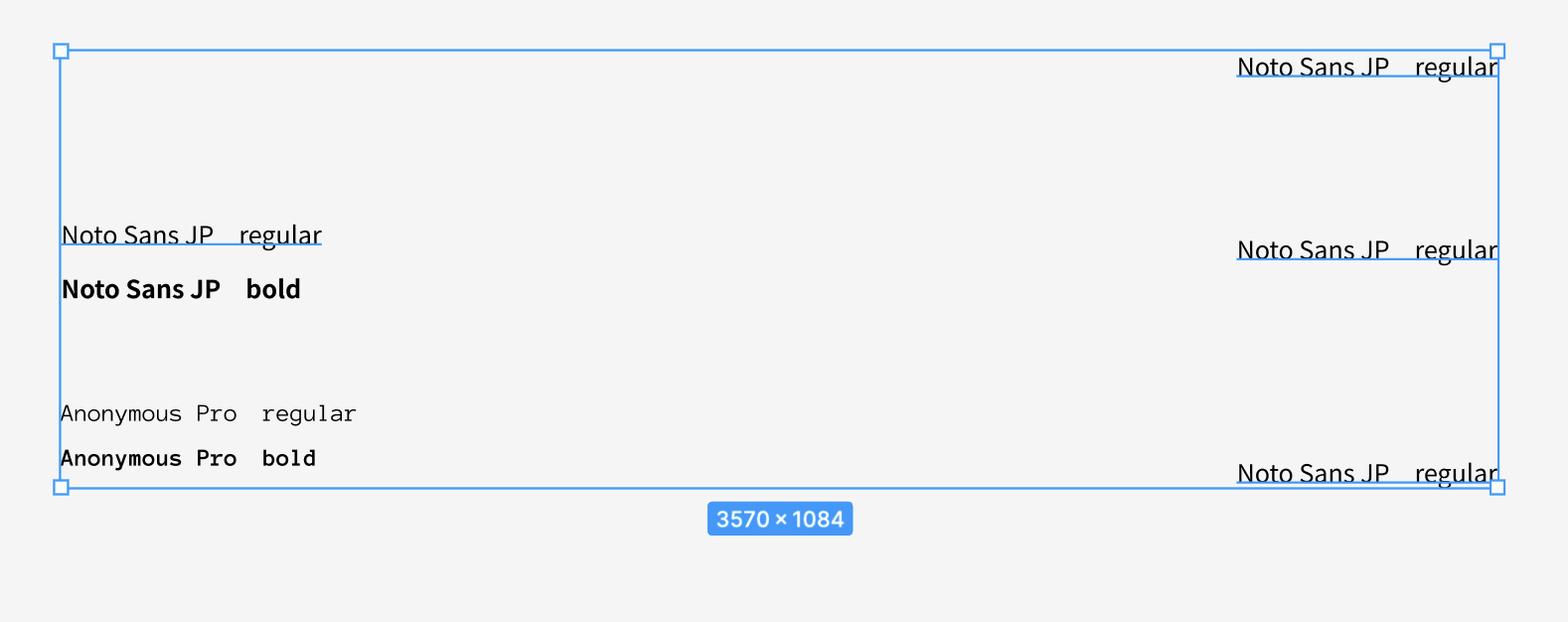
今回登録する際に、見出しH1としてNoto sans jpを登録するのですが、間に/を入れることによってH1を以下の画像のように親枠にできます。

複数テキストがあって管理を分けたい際にとても便利なので小分けすることをおすすめします!
2.漏れても安心!共通テキストを一括選択
スタイルを最初から出来てればいいけど、後々にまわしがち・・・まわしてしまった・・・というそこの貴方!そして私!
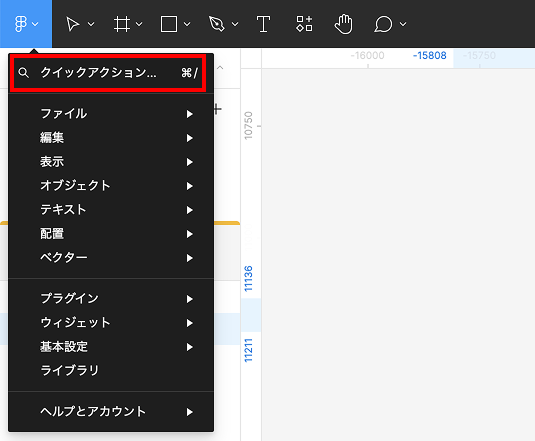
クイックアクションを使って、イラレのように共通テキストを一括選択出来ます!
クイックアクションとは?
クイックアクションはFigma内の各機能を設定・実行することができる機能です。
ショートカットキーが設定されていない機能へもアクセスすることができます。
ちなみにクイックアクションは以下のショートカットキーでも出せます。
ーーー
Windowsでは、 Control + / or Control + P
Macでは、 ⌘Command + / or ⌘Command + P
ーーー
どう使うの?
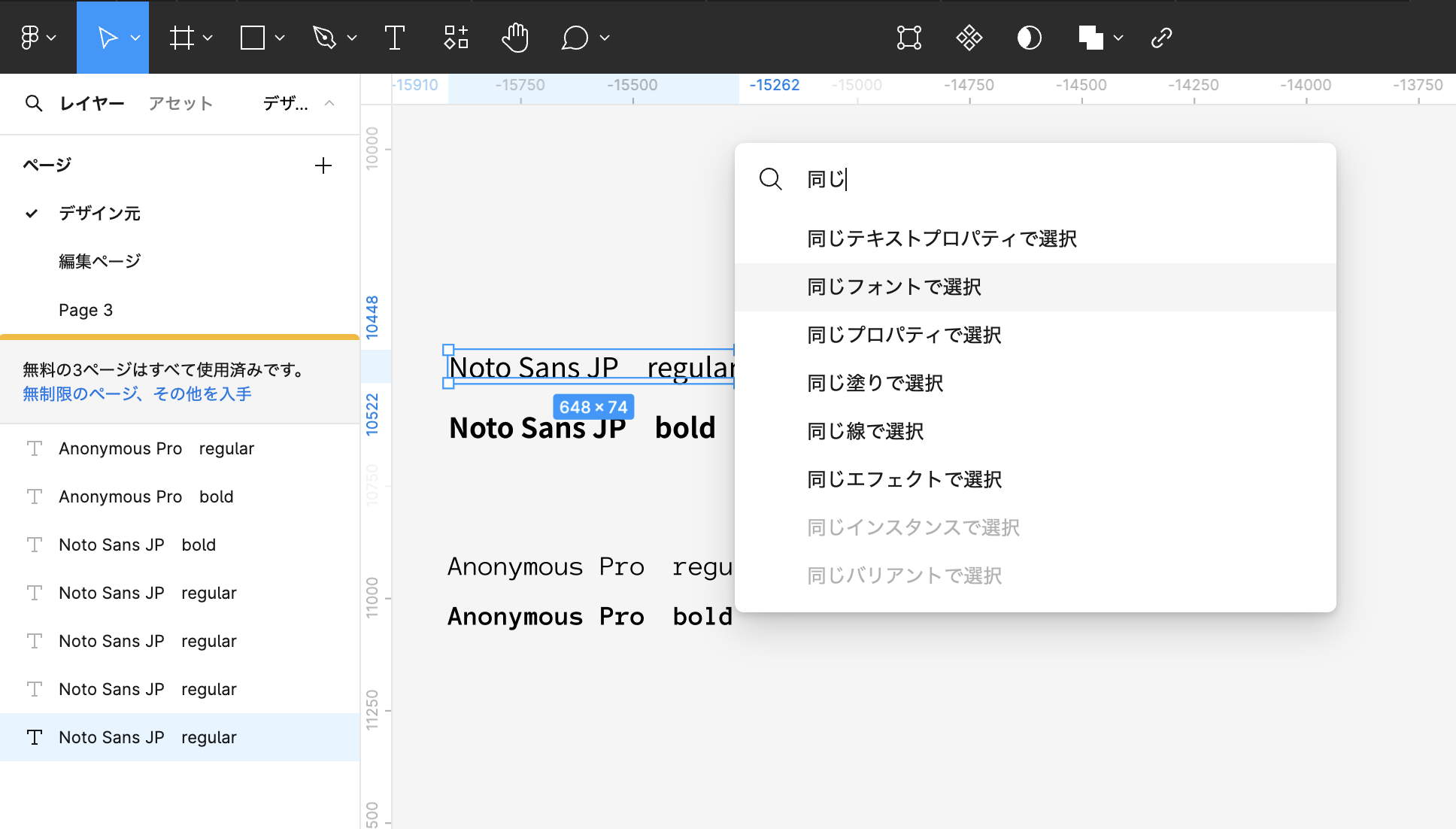
必ず一括したいフォントを選択しながらクイックアクションを立ち上げてください!

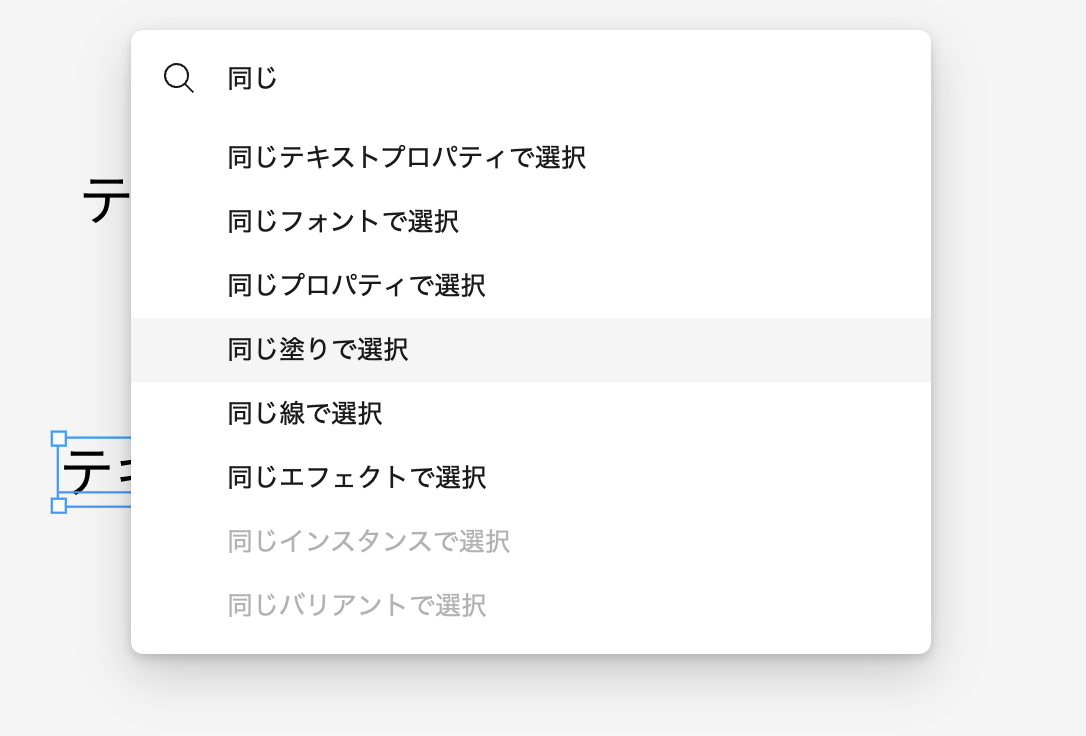
検索欄が出てきますので、「同じ」と検索するといくつかの項目が出てきます。
その中で目的に該当するものを選択すると、あら不思議!

同じフォントを一括で選択できたわ!
そのまま一括選択を外さずスタイル登録を行う、又は適したスタイルに一括変更ができます。
ただ利用にあたって注意も!
同じページ内の同テキスト全てを選択してしまうので、必ず他配置テキストも影響が出ないか選択範囲を必ず確認をしてください。
一部範囲だけを一括変更したいなという場合は、そのデザインごと別ページに移動して編集し戻すととても楽です。

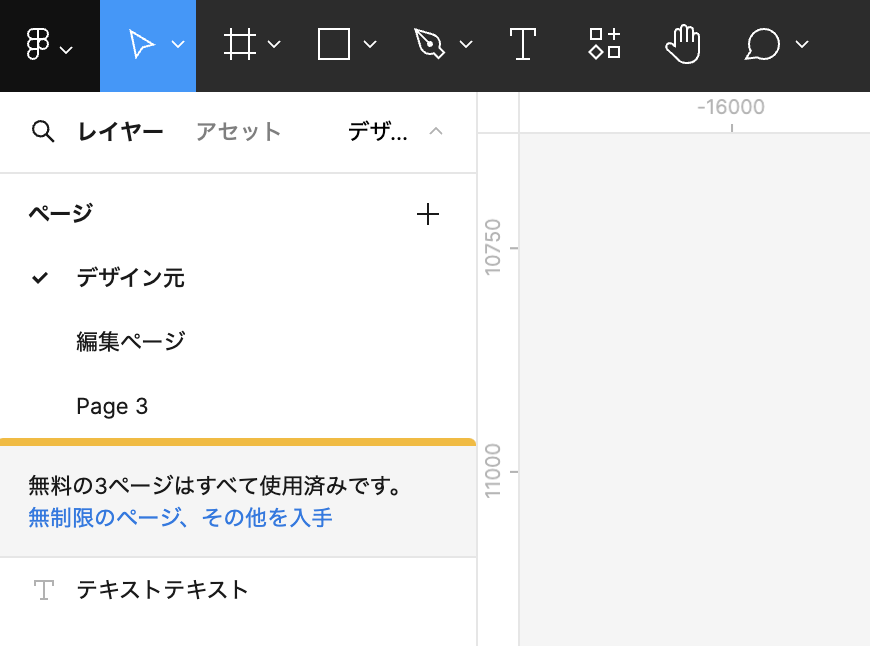
Figmaでは画像のようにプロジェクト内でページ分けができ、スタイルも共通になるので別ページでもスタイル登録できます。
テキストだけじゃない!カラーでも使用可能
テキストだけでなくカラー管理にも使えます!

テキストの一括選択と同じく、クイックアクションを使って「同じ塗り」を選択すれば同じカラーを選択できます。
カラースタイル登録や、イラストなどの小さな作成でも少し違う塗りに気軽に変更したいなとという時にも便利に使用できます。
終わり
いかがでしたでしょうか?
意外とクイックアクションを知らない方も周りにいたので、今回記事にしてみました!
皆さんの役立てる記事になれたら嬉しいです。
お読みいただきありがとうございました!








.png)