INDEX
はじめに
WebデザインおよびUIデザインにおいて、“可変”という概念は非常に重要な役割を果たします。ユーザーが利用する端末のサイズや、表示する内容に応じて、要素のサイズや配置方法を調整する必要が頻繁に発生します。
そのような場面で効果的に活用できるのが、Figmaの“オートレイアウト機能”です。この機能は、レイアウト作成だけでなく、デザイン調整全般を容易にし、作業効率を大幅に向上させます。Figmaの基本操作に慣れた段階で、この機能を積極的に取り入れることをお勧めします。
1. オートレイアウトの基本概念
オートレイアウトとは何か?
オートレイアウトは、Figmaの最も強力な機能の一つです。これはユーザーがレイアウトの構造を自動化し、構築しやすい、効率的なUIデザインを実現するための機能です。
オートレイアウトのメリット
・自動サイズ変更: コンテナを追加したり変更した場合も自動で配置が適用される。
・作業スピードの向上: マニュアルレイアウトの配置を少ない操作で完成させる。
・コンシステンシー: 複数人での開発でも実装内容が統一される。
2. オートレイアウトの基本的な使い方
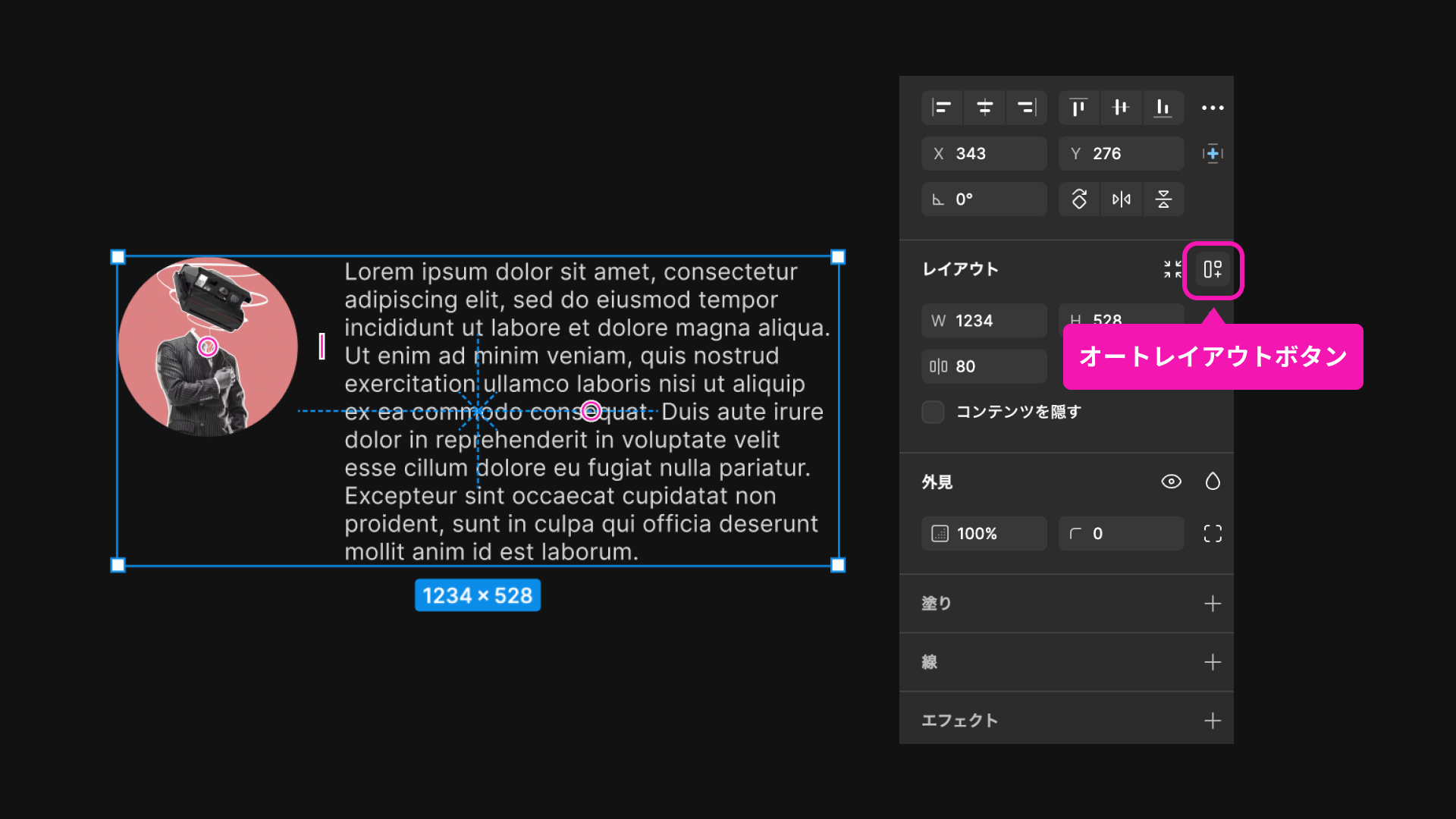
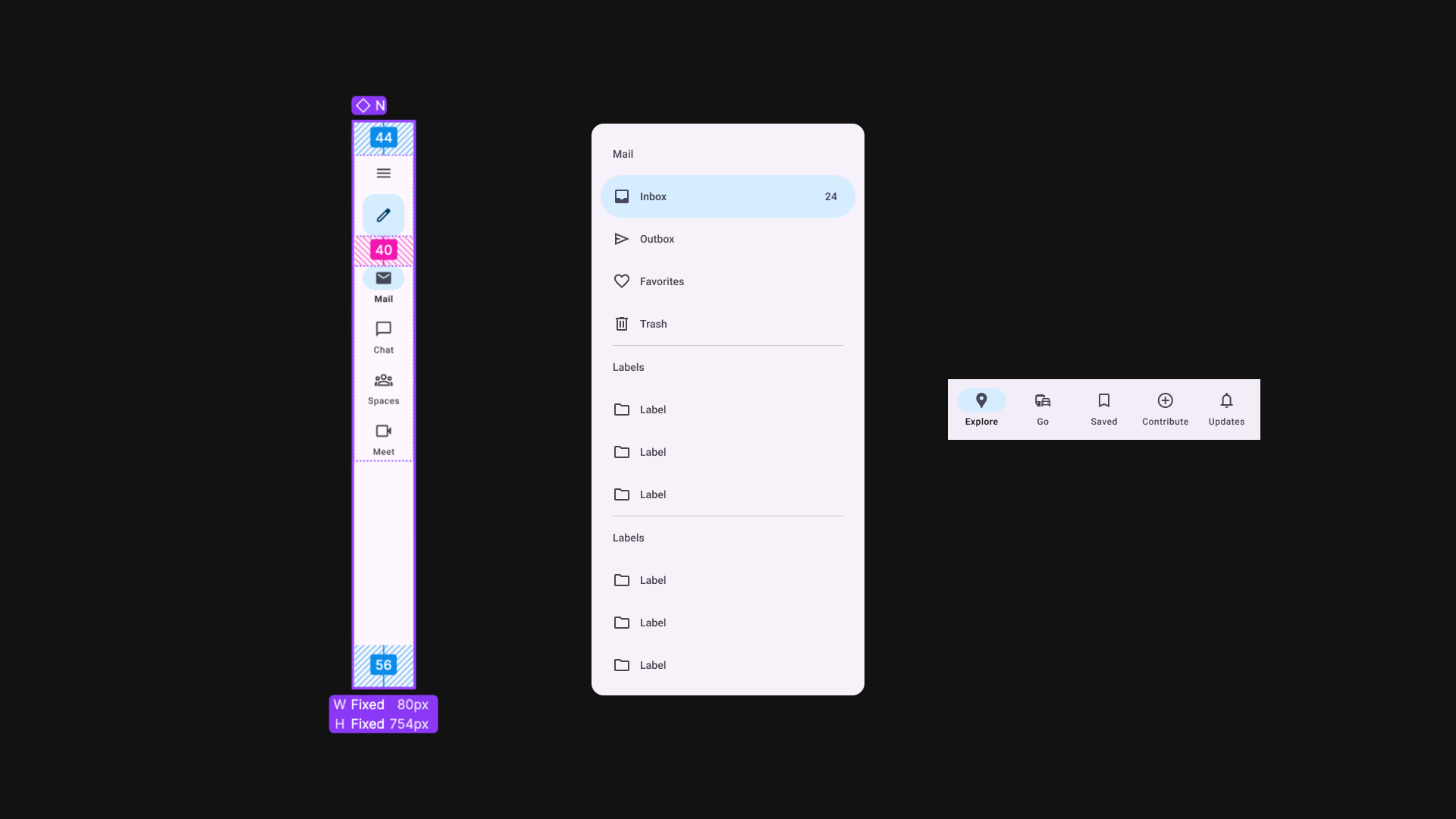
Step 1: オートレイアウトを設定する
レイアウト化したいインスタンスを選択。
インスタンスを選択したまま、右ペインのプロパティパネルで「Auto Layout」ボタンをクリック。
Shotcut: Shift + A

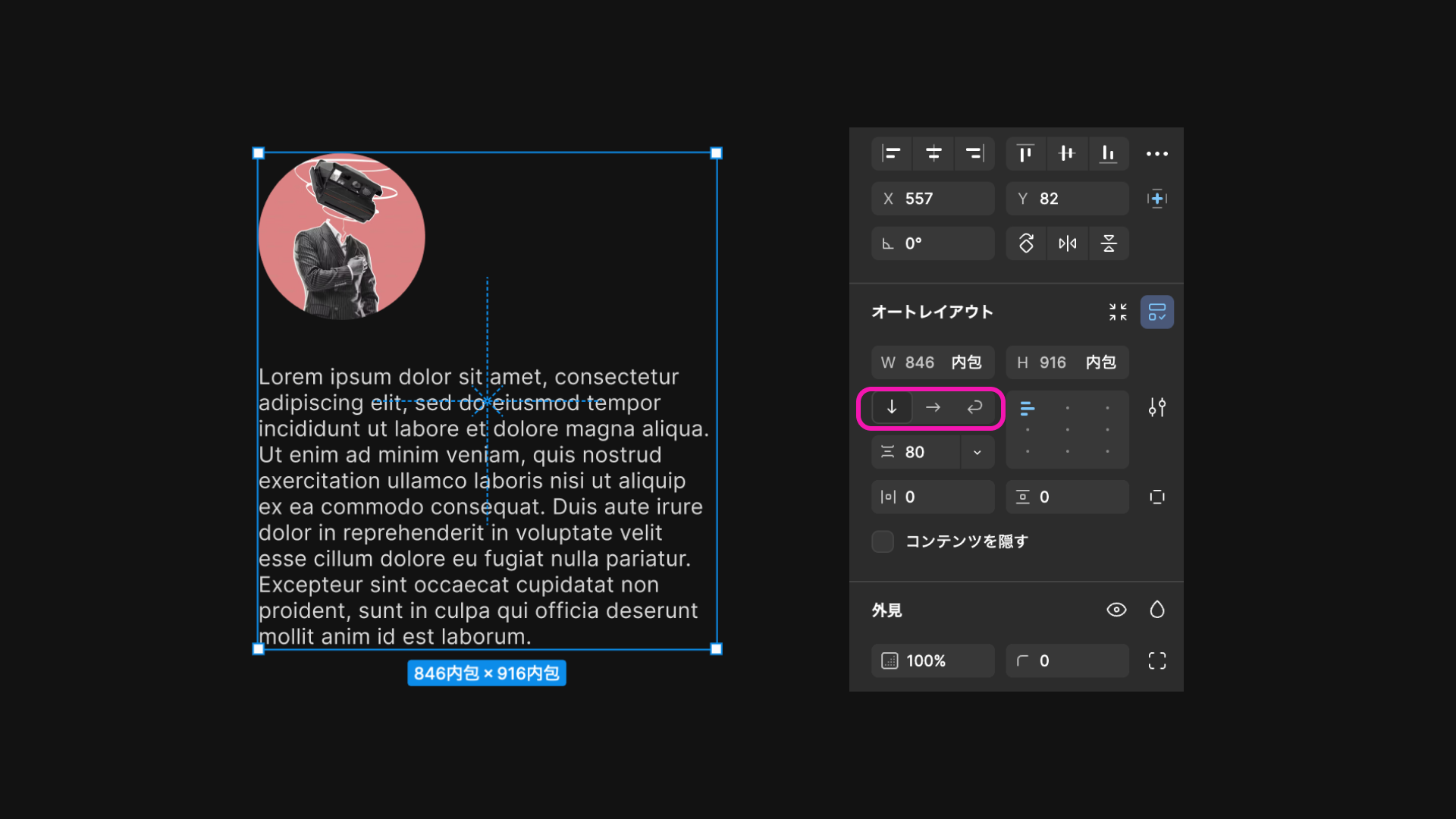
Step 2: 配列と間距を設定する
配列方向の設定。
平行方向 (横) か縦方向を選択。
Spacing (間距)を設定。
オブジェクト間の間距をスライダーを使って設定。
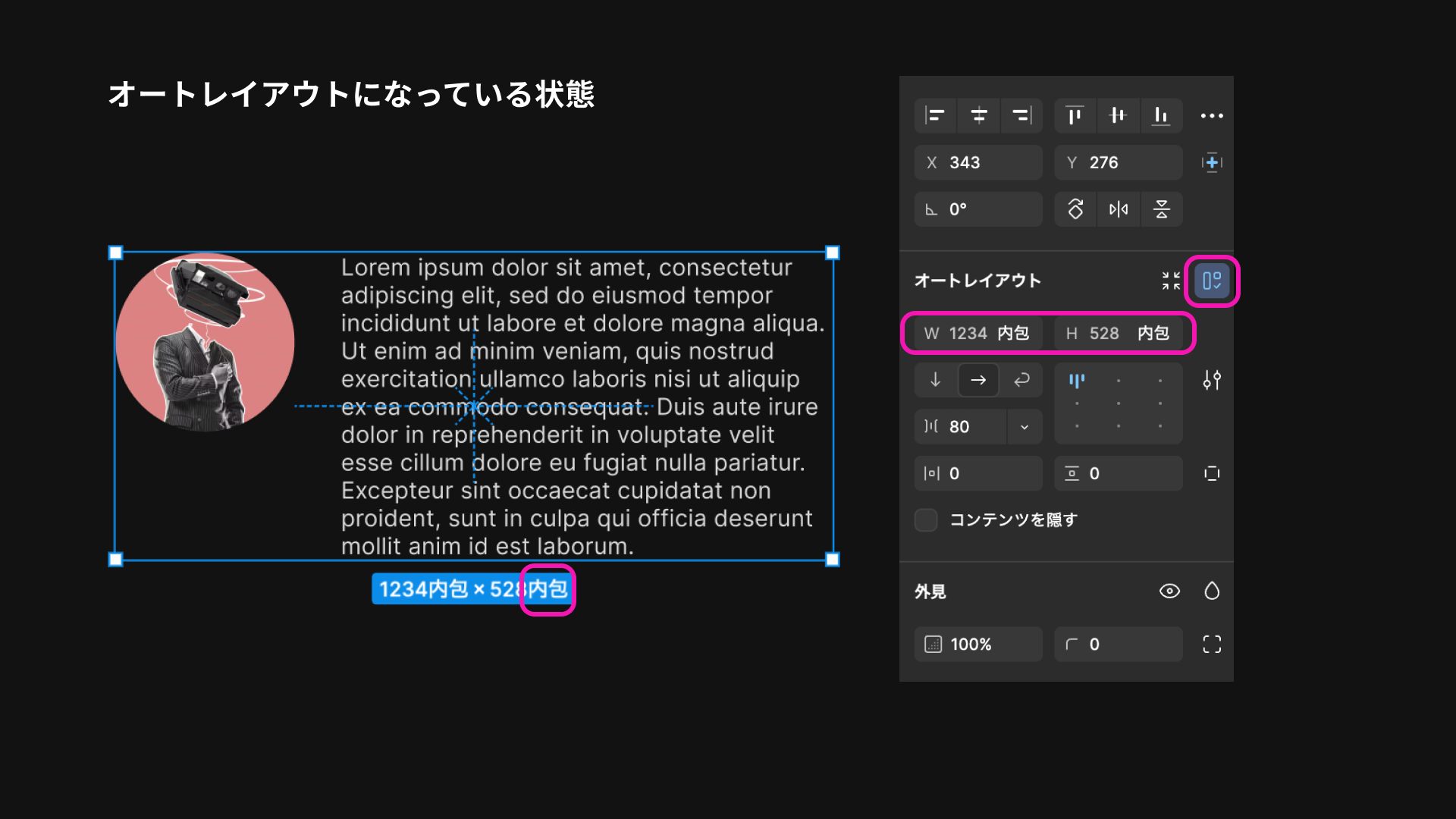
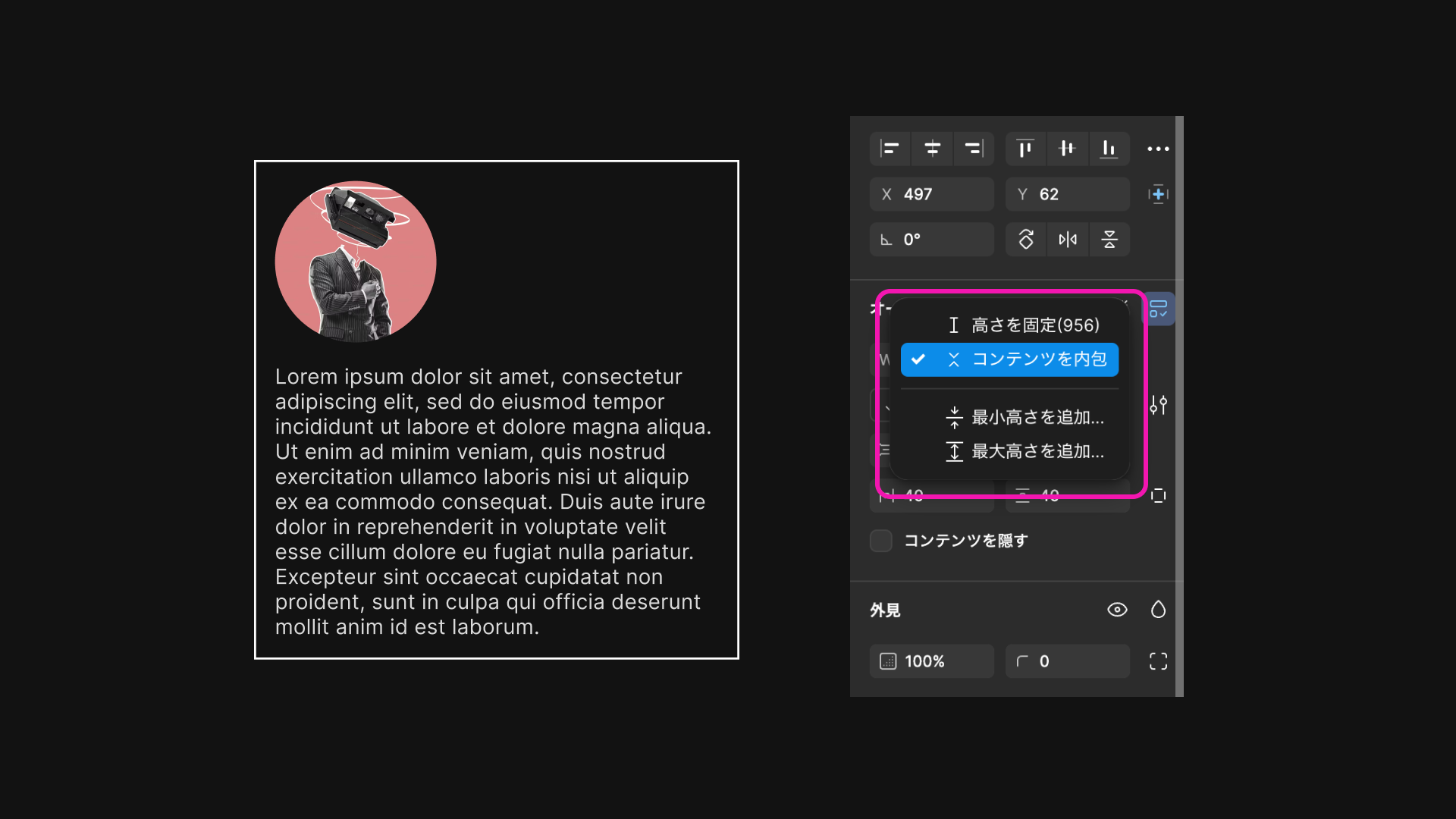
Step 3: リサイズ設定を適用
ペアレント内のコンテナの大きさが変更された場合、「Hug Contents」や「Fixed Size」を選択。
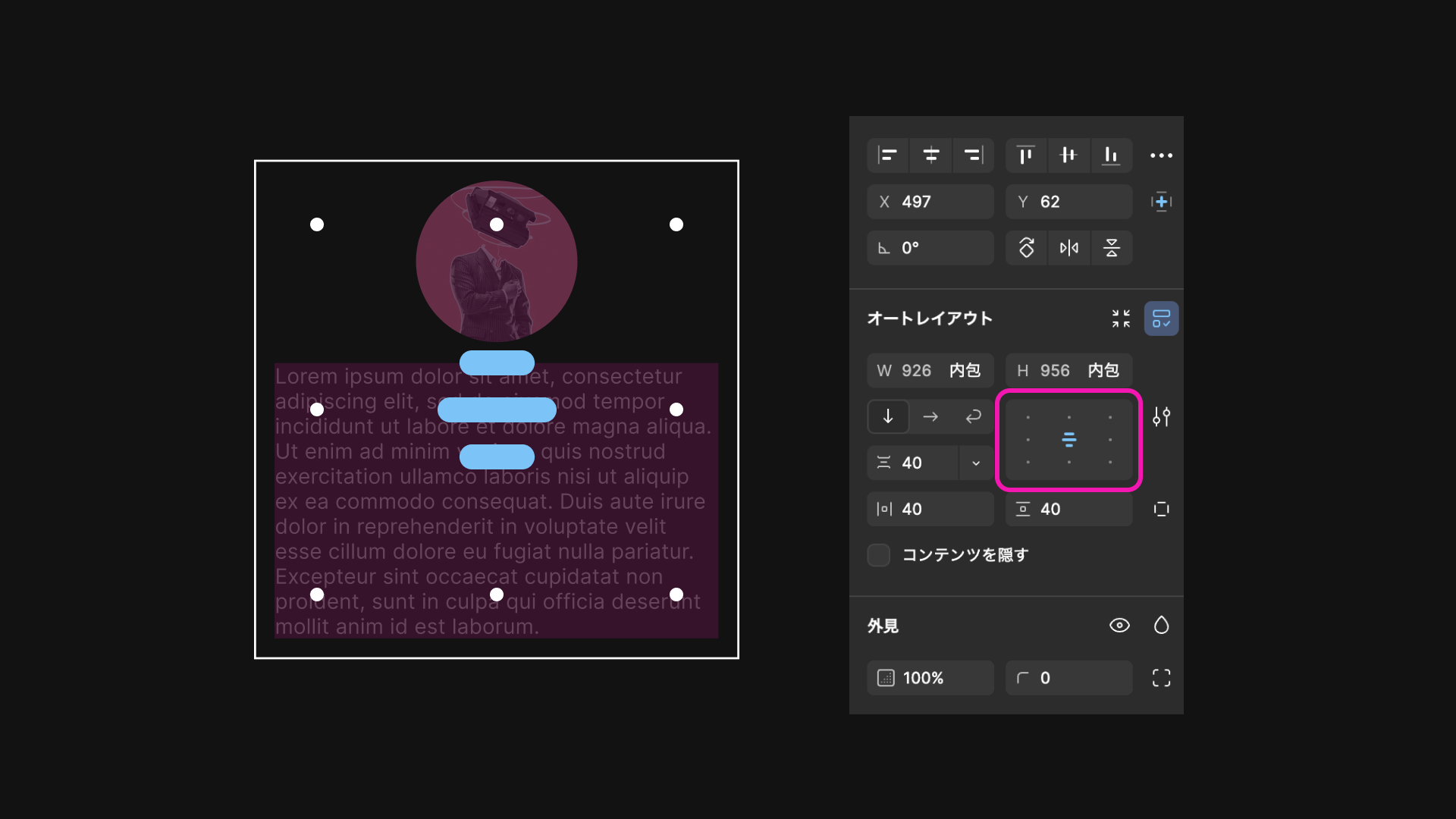
Step 4: 配置の規則を設定
テキストや画像の背景に対する居位を設定する。
最大化するか、センター揃えるなど。
3. 実用テクニック
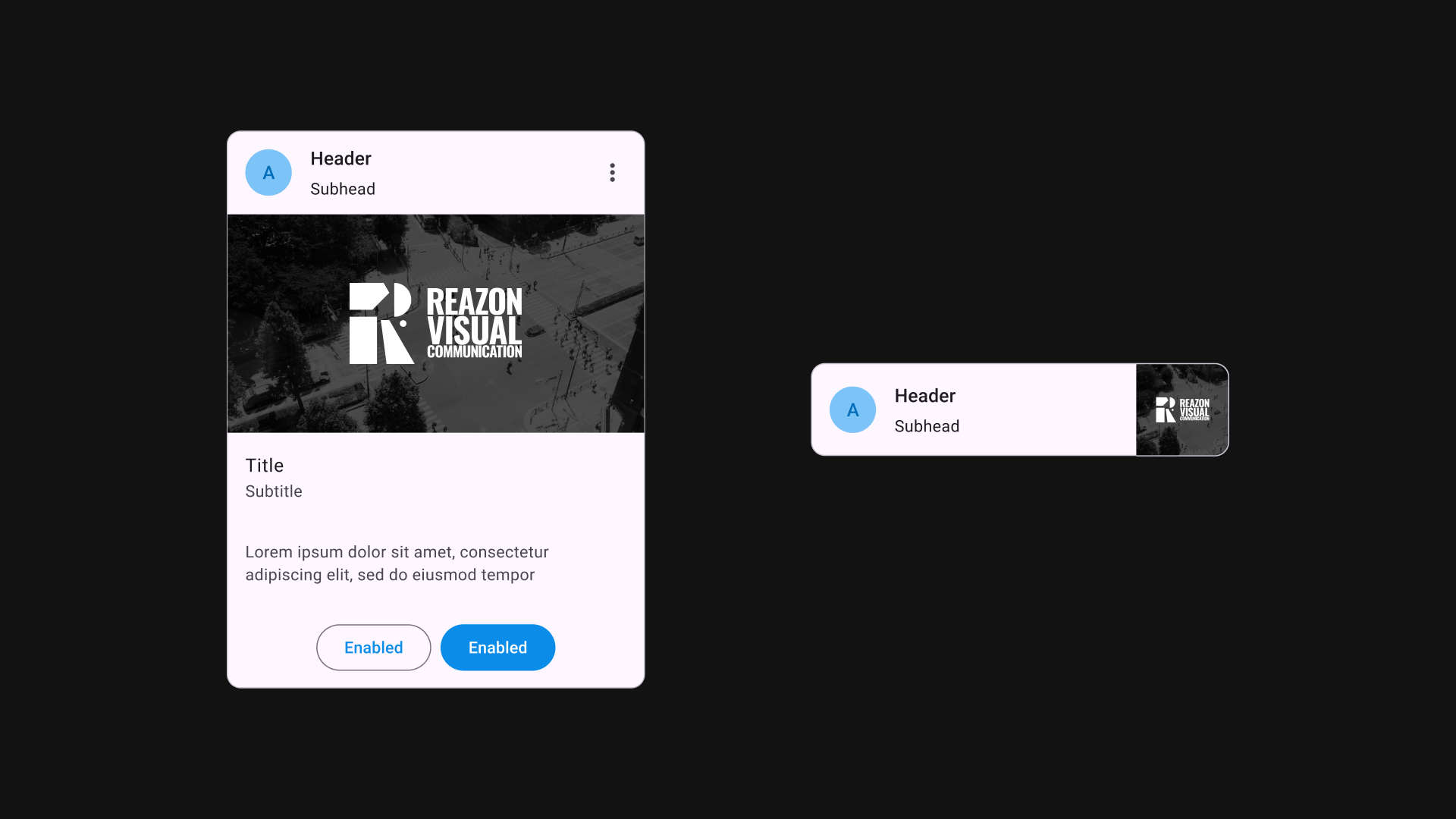
① カードデザインの活用
商品や投稿カードなど、再利用可能な要素を作成:
各カードに個別のオートレイアウトを設定し、内部要素の配置を簡単に制御。
カード全体の幅を「Fill Container」に設定することで、親コンテナに応じてリサイズ可能に。
② 複雑なレイアウトを簡略化
多段階のレイアウトでもオートレイアウトを活用することで整理が容易:
内部要素をネストしたオートレイアウトで管理し、外部要素と整合性を保つ。
タブ型ナビゲーションや多列グリッドのような複雑なパターンにも応用可能。
③ コンポーネントと併用する
オートレイアウトとコンポーネントの組み合わせで作業効率を最大化:
共通コンポーネントにオートレイアウトを設定し、すべてのインスタンスに変更を反映。
「Variants」を活用して異なる状態のスタイルを簡単に切り替え。
4. よくある問題と解決方法
① オートレイアウトが期待通りに動作しない
原因: 要素の「Resize」設定や「Spacing」設定が適切でない場合が多い。
解決: すべての要素の「Resize」プロパティを確認し、「Hug Contents」や「Fill Container」を必要に応じて適用。ネスト構造を再確認し、親子関係が正しいことを確かめる。
② アイテムが重なる
原因: 「Spacing」設定が不足しているか、方向設定が不適切。
解決: プロパティパネルで「Spacing」を設定するか、「Alignment」を調整。
③ スクロールビューの設定ミス
原因: オートレイアウトのサイズ設定が固定になっている場合、スクロールエリアが正しく機能しない。
解決: 親要素のサイズを「Fixed Height」ではなく「Fill Container」に変更し、スクロール可能領域を正確に指定。
まとめ
Figmaのオートレイアウト機能は、効率的で柔軟なUIデザインを実現するための非常に強力なツールです。この機能を活用することで、デザイン制作における効率が大幅に向上するだけでなく、エンジニアやコーダーとの認識共有や連携もスムーズになります。より効果的な作業プロセスと美しいデザインを目指すために、ぜひ積極的に活用してください。








.png)